로컬에서는 잘 되다가 AWS로 배포하고 나니 로그인이 안되는 문제가 생겼다.
내 로그인 기능은 쿠키를 사용하기 때문에 쿠키를 확인해봤더니 쿠키가 생성이 안되는 문제가 있었다.
구글링해보니 배포 후 쿠키 생성이 안된다는 글이 꽤 있었고 읽어보니 CORS, sameSite, secure 설정 등 보안 설정을 해주라고 나와있었고 다 해봤지만 소용이 없었다.
도메인 연결도 해보래서 도메인도 돈 주고 샀는데 역시나 안됐다.
결국엔 해결했지만 늘 그렇듯이 어이 없는 이유였다.
도메인 연결하기
참고한 곳
[AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[7]-Cookie 문제 해결 & 도메인 설정
지난번 글에서는 Cookie 문제까지 발생한 글을 적었다. 이번 글에서는 그 Cookie를 어떻게 공유하는지 설명할 예정이다. 먼저 원인은 도메인이 다르기 때문인데 도메인을 일치시켜주려면 도메인을
2ham-s.tistory.com
마찬가지로 나도 .shop을 1년에 550원주고 샀다.
해결은 안됐지만...
해결(+12.11)
원인 찾는 데 거의 2주나 걸렸다.
원인은 늘 그렇듯이 내가 작성한 코드 때문이었다...
cookie로 로그인을 구현하기 때문에 보안이 너무 취약하다고 생각했던 나는 쿠키를 생성하는 부분에 Secure=true 라는 코드를 작성했다.
그리고 로컬에서도 아무 문제 없이 돌아가길래 신경 쓰지 않았다.
하지만 배포 후 쿠키가 브라우저에 저장되지 않았다.
그리고 구글링을 2주 가까이 하고 여러 코드를 적어보다가 우연히 읽게된 포스팅에서 브라우저 헤더 읽는 법을 알게 됐다.
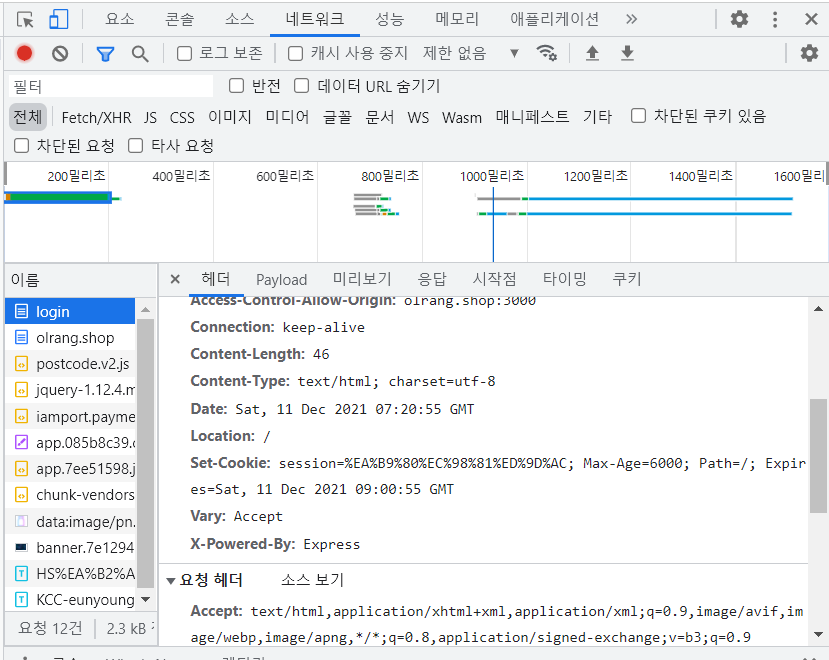
f12-애플리케이션에서 쿠키 생기는 목록만 봤지 헤더 읽는 법은 몰랐는데 f12-네트워크를 클릭하면 메인 페이지, 서브 페이지 별로 헤더를 볼 수 있고 헤더에는 Set-Cookie라고 쿠키가 설정 된 걸 볼 수 있다.

여기를 살펴보니까 서브페이지인 /login에는 세션이 잘 설정되어 있었다.
그러니까 쿠키 생성이 안되는 게 아니라 메인 페이지에 쿠키가 전달되지 않았던 것이다.
그러면 어떻게 하면 쿠키를 전달할 수 있을까 하던 차에 경고 문구를 발견했다.
(저 위의 사진은 해결되고 난 후의 사진이라 경고문구가 없다)

'Secure' 속성은 있지만 보안 연결을 통해 수신되지 않았으므로 Set-Cookie 헤더를 통해 쿠키를 설정하려는 시도가 차단되었습니다.
이게 무슨 말인지 처음엔 몰랐다가 구글링해보고 알았다.
Secure 속성을 true로 해놨으면서 왜 HTTPS로 통신하지 않았지?
라는 뜻이다.
내가 산 도메인은 HTTP라서 안됐던 것이다...
(HTTPS로 변경하려면 SSL 인증서를 돈 주고 사서 설치해야 한다)
그래서 저 속성을 지웠더니 Secure 속성이 없는데 Samesite 속성이 지정되어있다 라는 경고로 바뀌었고 Samesite 속성도 지웠더니 쿠키가 잘 전달 된다.
결론
보안 때문에 설정했던 코드가 나를 12일 동안 삽질하게 만들었다.
그래도 헤더를 읽을 수 있게 됐다는 기쁨이 있다!
에러를 겪으면서 하나하나 알아가는 것 같아서 좋다.
'Node.js' 카테고리의 다른 글
| [Node.js, Vue.js] 탈퇴 기능(mongodb) (0) | 2021.12.21 |
|---|---|
| [Node.js, Vue.js] 로그인 시 alert 띄우기 (0) | 2021.12.19 |
| [Node.js, Vue.js] {배포 준비} 패스워드 암호화하기(+로그인) (0) | 2021.11.25 |
| [Node.js, Vue.js] 로그인 유무에 따라 login/logout 띄우기 (0) | 2021.11.16 |
| [Node.js, Vue.js] (올랑상점 패치) redirect 오류? (0) | 2021.11.14 |