여는 글
5일 동안 계속 붙잡고 있다가 해결해서 까먹기 전에 글로 써둔다.
붙잡고 있을 때는 진짜 힘들었는데 어느 순간 갑자기 되니까 기쁘다기 보다는 어안이 벙벙하다.
드디어 됐다... 이런 느낌?
Vue.js + Node.js + MongoDB 연동
찾고 찾아서 연동되는 코드를 찾았다.
https://gnaseel.tistory.com/29
[ MEVN 스택 ] 3. Mongoose DB + Express 연결하기 (1)
1. vsCode에 vue, express 프로젝트를 생성한다. 2. vue와 express를 연동한다. 3. Mongoose DB를 생성한다. (로컬이 아닌 클라우드 서비스 이용할 예정) - 현재 포스트 4. 웹 프로젝트와 DB를 연동한다. 5. Googl..
gnaseel.tistory.com
여기서 나는 클라우드가 아니라 로컬(Compass)을 사용했는데 코드 차이는 없는 듯 하다.
Vue.js + Node.js + MongoDB 값 넣기
input태그에서 v-model 쓰지말고 name으로 써야 동작한다.... 전체코드는 아래에 있다. (8.18일 해결)
참고한 파일은 frontend/src/pages/Blog-Develop.vue 와 backend/index.js
1인 1프로젝트 Vue Js 백엔드와 프론트엔드 간의 데이터 통신
이번에는 관리자 페이지에 쓰일 기능인 프론트 엔드에서 input box에 데이터 title과 author를 입력한 후 그 데이터가 backend에서 db로 전송되고 다른 주소의 프론트 엔드에서 데이터를 받아 사용할 수
ms4hat.tistory.com
<전체 코드>
++21년 12.31 추가
this.axios 사용 금지. https://codelist.tistory.com/83 참고
frontend/components/SignUpPage.vue (내 경우에는 이 컴포넌트를 views에 넣어 사용한다)
<template>
<form action="/signup" method="post">
<input type="text" name="id"> <!-- 여기를 v-model로 하면 안된다! -->
<input type="text" name="password"> <!-- 여기를 v-model로 하면 안된다! -->
<input type="text" name="name"> <!-- 여기를 v-model로 하면 안된다! -->
<input type="text" name="address"> <!-- 여기를 v-model로 하면 안된다! -->
<button @click="signup()">제출</button>
</form>
</template>
<script>
export default {
name : "SignUpPage",
data (){
return {
id : '',
password : '',
name : '',
address : '',
output : ''
}
},
methods : {
signup() {
this.axios.post('http://localhost:3000/signup', {
headers : {
"Content-Type" : "application/x-www-form-urlencoded"
},
id : this.id,
password : this.password,
name : this.name,
address : this.address
}).then((response) => {
console.log(response)
})
.catch((error) => {
this.output = error
})
}
},
}
</script>
<style>
</style>
backend/routes/index.js
var express = require('express');
var router = express.Router();
router.use(express.urlencoded({extended:true}));
router.use(express.json())
var User = require('./mongodbuser');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
/* 봐야할 부분 */
router.post('/signup', (request, response) => {
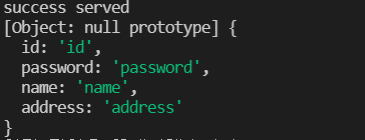
console.log('success served');
console.log(request.body);
User.create ({
id:request.body.id,
password:request.body.password,
name:request.body.name,
address:request.body.address
});
});
module.exports = router;
결과 (고치기 전에는 undefined 또는 {} 로 떠서 프론트엔드에서 값을 못 넘긴건지 백엔드에서 못 가져오는 건지 고민을 많이 했다.)

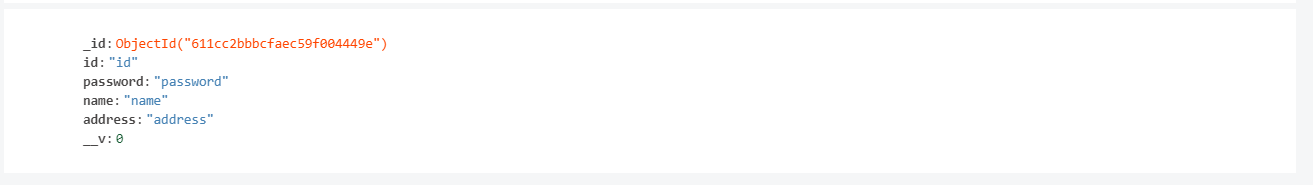
MongoDB Compass에서 확인한 결과

닫는 글
5일이나 걸렸던 이유를 생각해보면 문제 위치를 잘못 파악하고 있었던 게 크다.
Node->DB 에서 기능이 동작하지 않는 줄 알고 이에 대한 구글링을 열심히 했으나
알고보니 애초에 Vue->Node에서 안되는 거였다.
이 부분이 문제라는 것을 아는데 3일 걸렸고 해결하는데 2일이 걸렸다.
원래는 어느 부분 문제인지 위치 파악부터 하는데 멘탈이 털려서 그랬나보다. (급하기도 했고..)
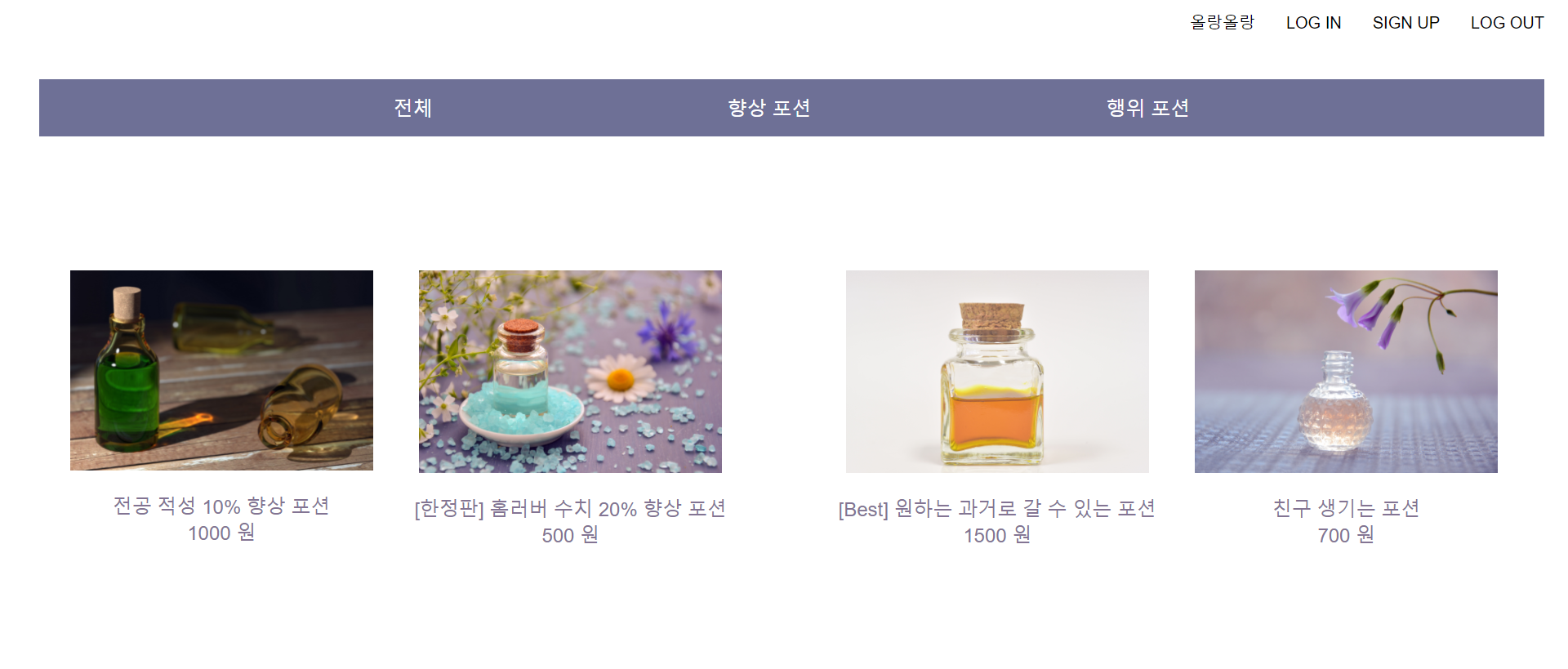
상품 페이지

'포트폴리오(종료) > 올랑올랑 상점 (제품판매사이트) 제작 과정 (완료)' 카테고리의 다른 글
| [Vue.js, Node.js, MongoDB] DB 값 가져오기(ID 중복체크하기) (0) | 2021.08.26 |
|---|---|
| [Vue.js] 다음 주소 API 연동하기 (0) | 2021.08.25 |
| [Vue.js] frontend 마무리 -기록용- (0) | 2021.08.09 |
| [제품 판매 사이트 만들기] 올랑올랑 기획 (0) | 2021.08.06 |
| [Vue.js, Node.js] Vue 파일구조 이해하기, template 사용하기 (0) | 2021.08.06 |